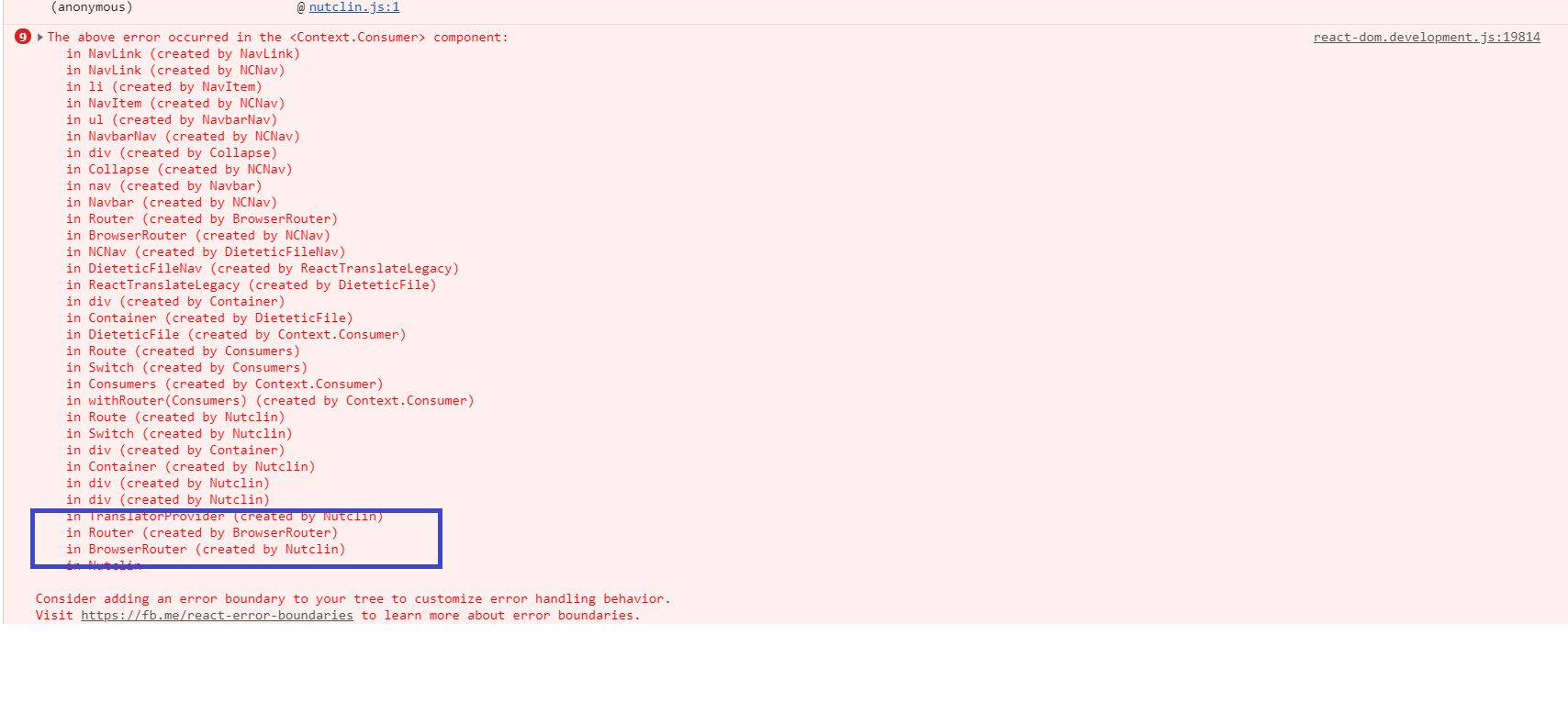
bug: React Router 5.0 breaks with "You should not use <Route> or withRouter() outside a <Router>" · Issue #18400 · ionic-team/ionic-framework · GitHub

javascript - connected-react-router - You should not use <Route> outside a < Router> - Stack Overflow