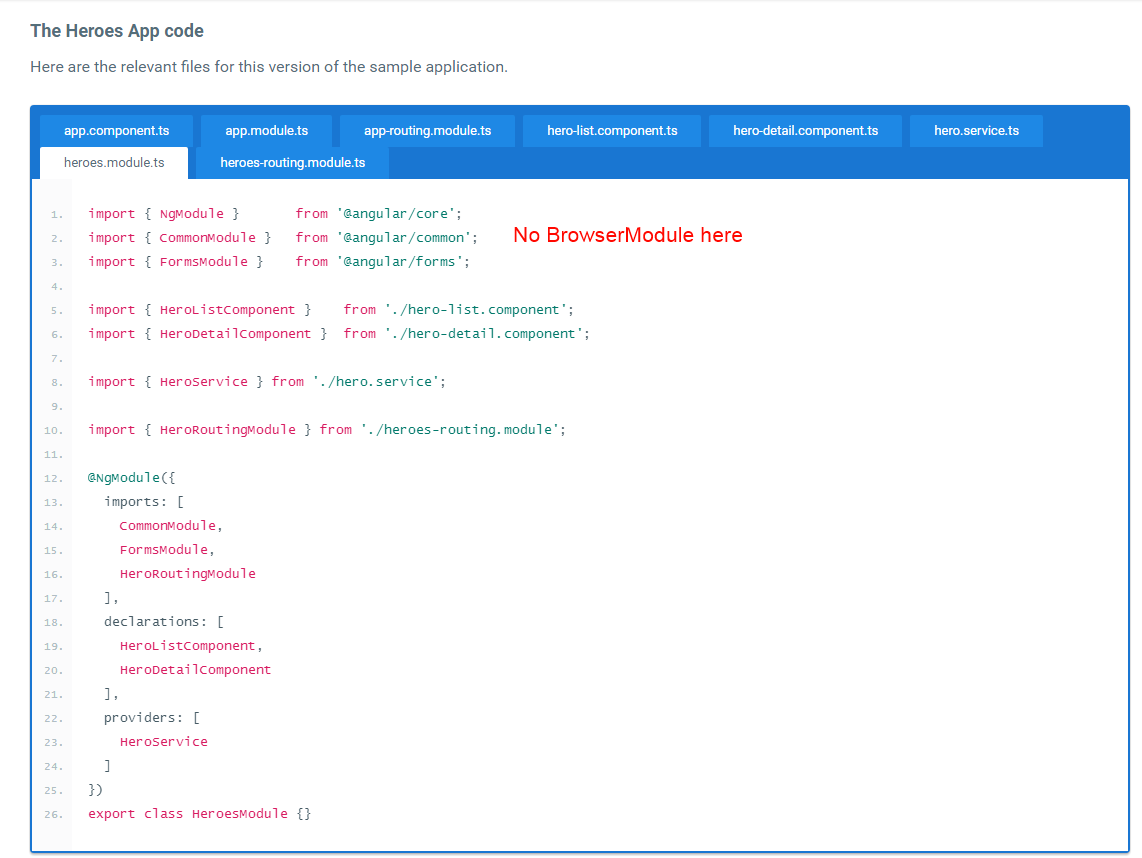
angular - Angular2 router: how to correctly load children modules with their own routing rules - Stack Overflow

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

LightSwitch Help Website > Blog - Tutorial: Creating An Angular 2 CRUD Application Using MVC 5 and OData 4