Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
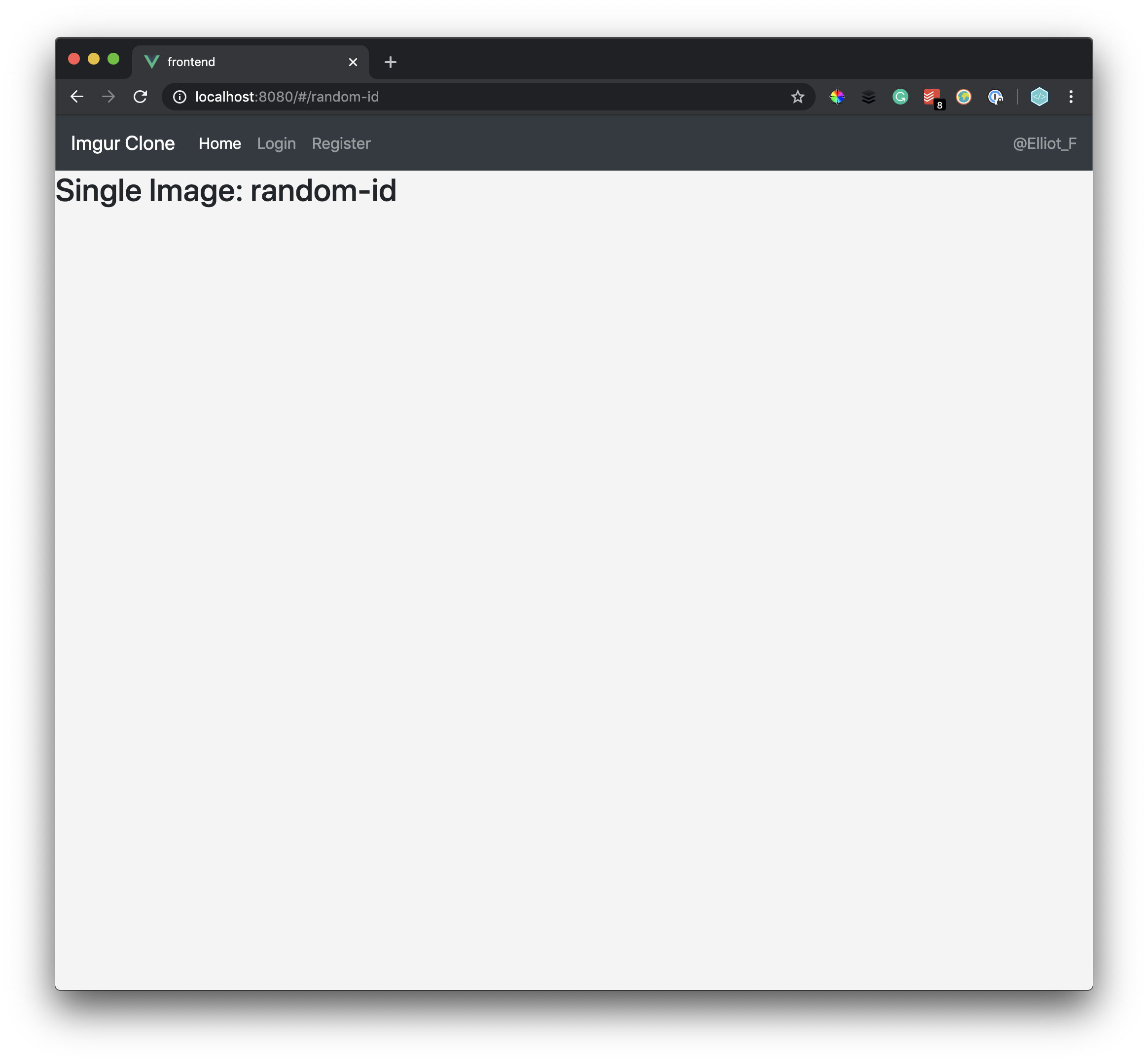
![vue.js - How to fix [Vue Router warn]: Discarded invalid param(s) "id" when navigating - Stack Overflow vue.js - How to fix [Vue Router warn]: Discarded invalid param(s) "id" when navigating - Stack Overflow](https://i.stack.imgur.com/ExZ9N.jpg)
vue.js - How to fix [Vue Router warn]: Discarded invalid param(s) "id" when navigating - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

3.2 Beta issue: router link effect is being run before the route component is unmounted · Issue #4148 · vuejs/core · GitHub

vue.js - How to find object by id from vue-router params and then pass it's properties to template in vue - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Yes, here are 4 ways to handle SEO with Vue (even without Node SSR) | by Futari Boy - developer & indie hacker | ITNEXT