53. React to Route Param Changes on the same page using watchers, $watch, and props - Vue js | Vue 3 - YouTube

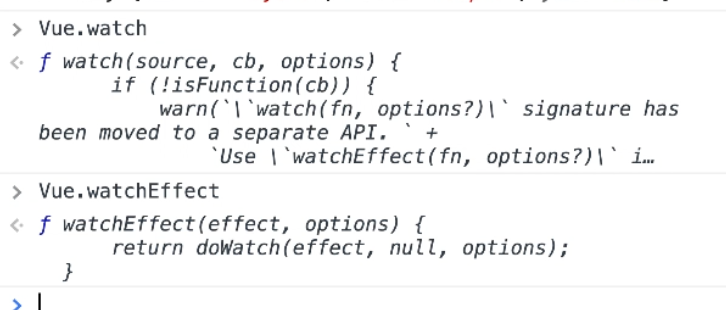
Vue.js 3 $watch and $watchEffect. Check out the full video course: | by OnlyKiosk Dev Tech | Geek Culture | Medium

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js 3 $watch and $watchEffect. Check out the full video course: | by OnlyKiosk Dev Tech | Geek Culture | Medium

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding




![Vue Await for Watch Async [Solved] Vue Await for Watch Async [Solved]](https://www.bacancytechnology.com/qanda/wp-content/uploads/2023/05/xVue-Await-for-Watch.png.pagespeed.ic.ipHyAFaXt7.jpg)