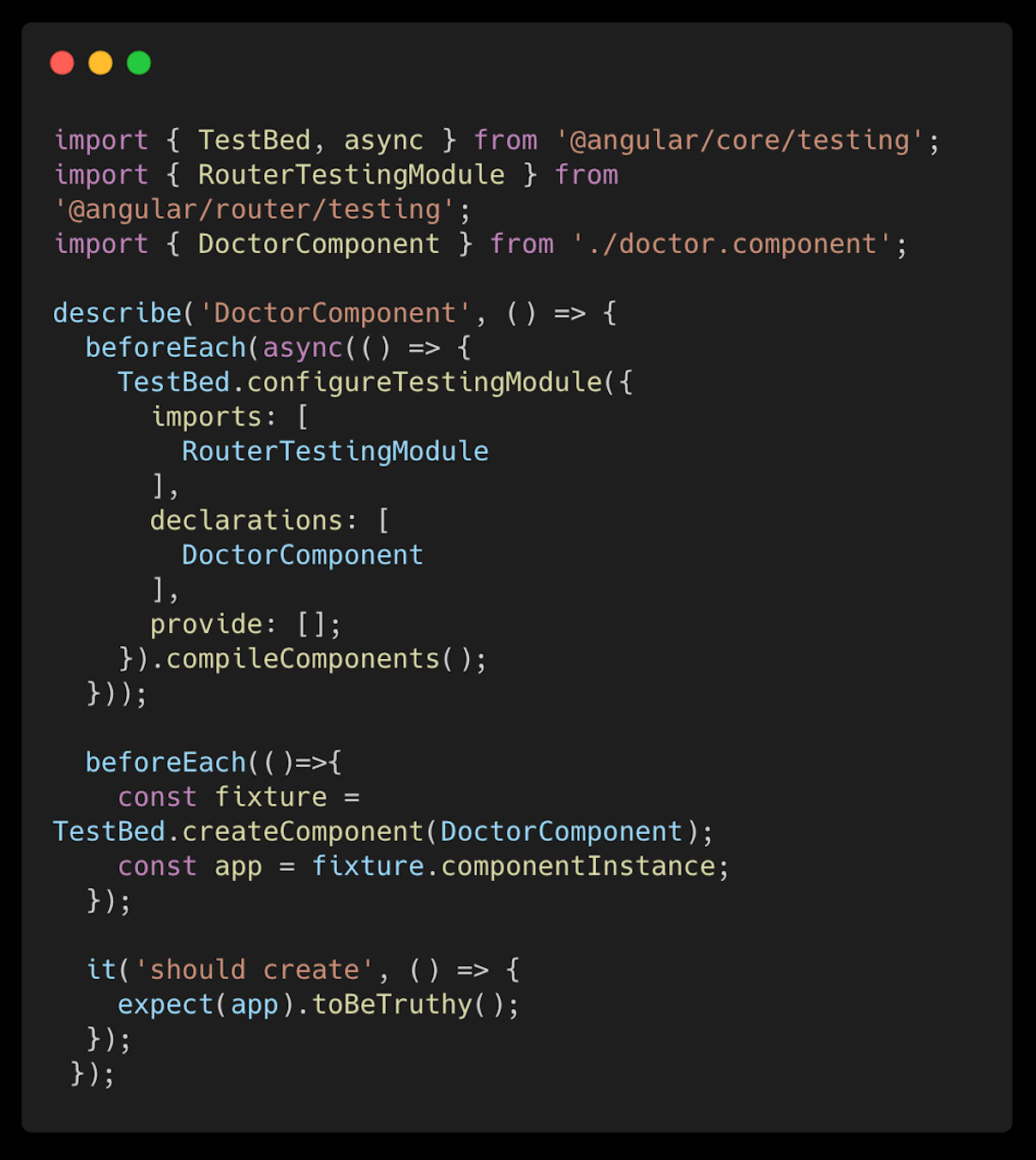
Testing Angular router events in practice | by Karim Karimov | Practical Angular Karma testing | Medium

Angular Unit Testing) Uncaught Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'B1' , (an error was thrown in afterall) - Stack Overflow

Part 36 - Angular unit test On Routing | Angular unit test case Tutorials in Jasmin & Karma - YouTube