![angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow](https://i.stack.imgur.com/H0hEL.png)
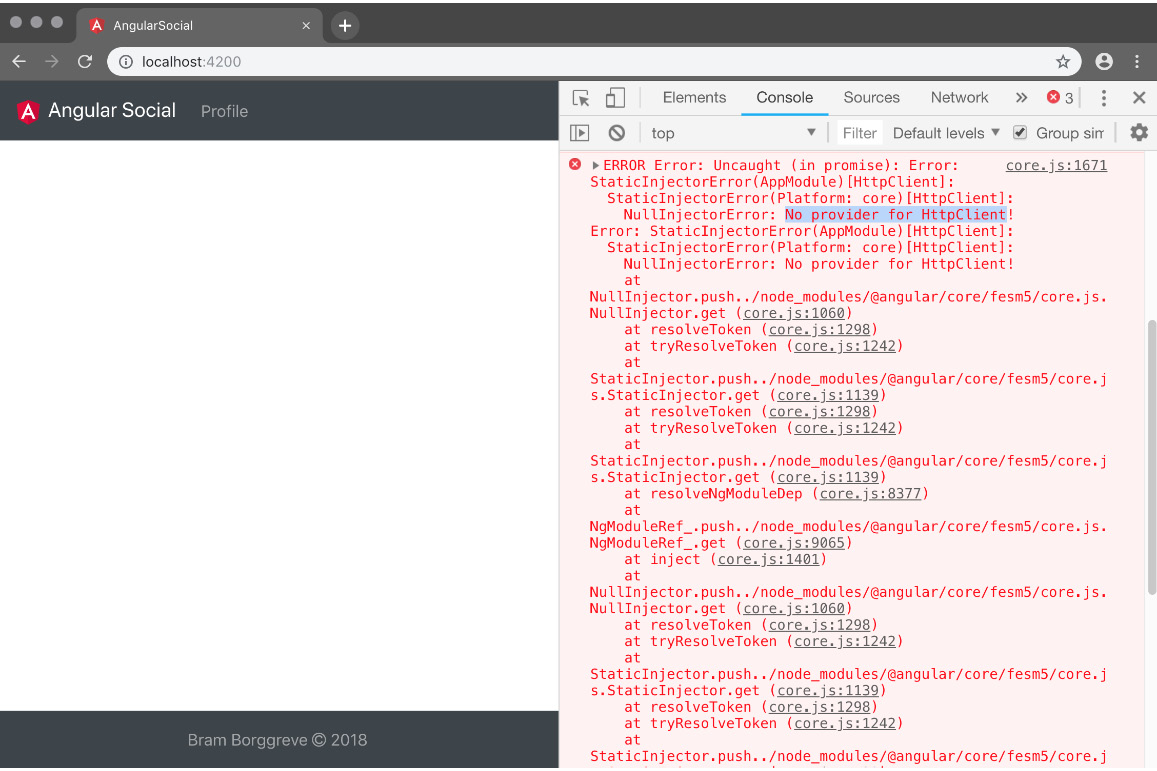
angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow
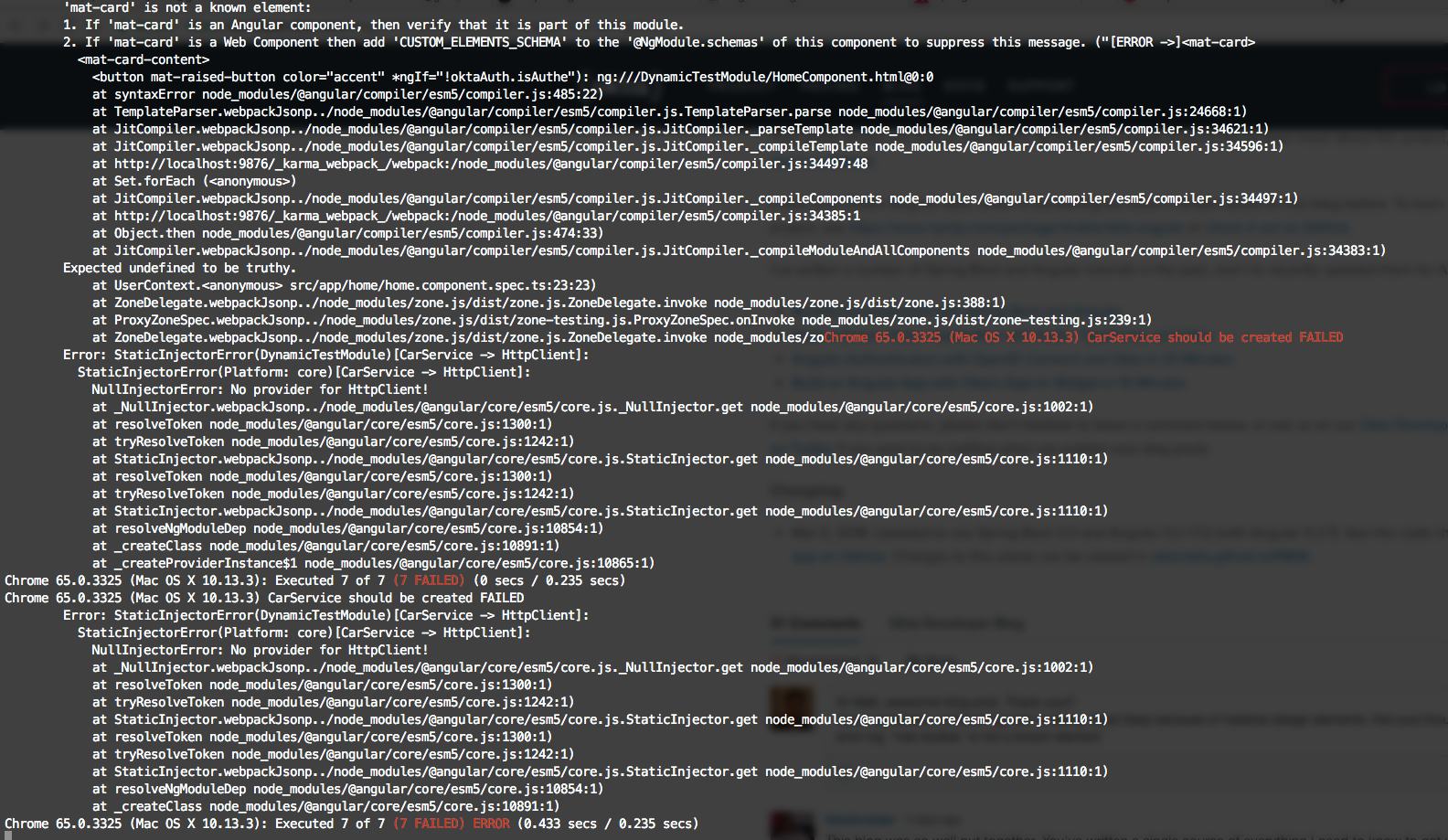
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub
![angular - Ionic App Error: StaticInjectorError(AppModule)[Content -> NavController]: - Stack Overflow angular - Ionic App Error: StaticInjectorError(AppModule)[Content -> NavController]: - Stack Overflow](https://i.stack.imgur.com/T3LPy.png)
angular - Ionic App Error: StaticInjectorError(AppModule)[Content -> NavController]: - Stack Overflow
![StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub](https://user-images.githubusercontent.com/17472606/61265924-33674780-a7b0-11e9-8138-c77625543862.png)



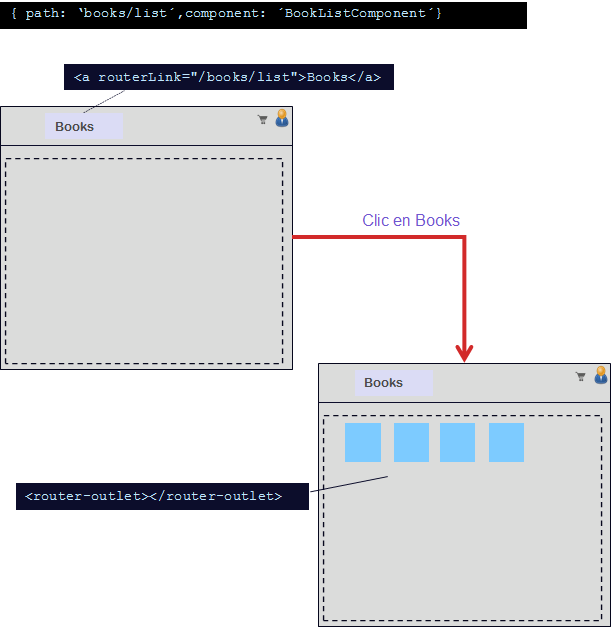
![Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub](https://user-images.githubusercontent.com/33034359/46746063-1b7ff780-cc63-11e8-8d15-f85f75e4b770.png)


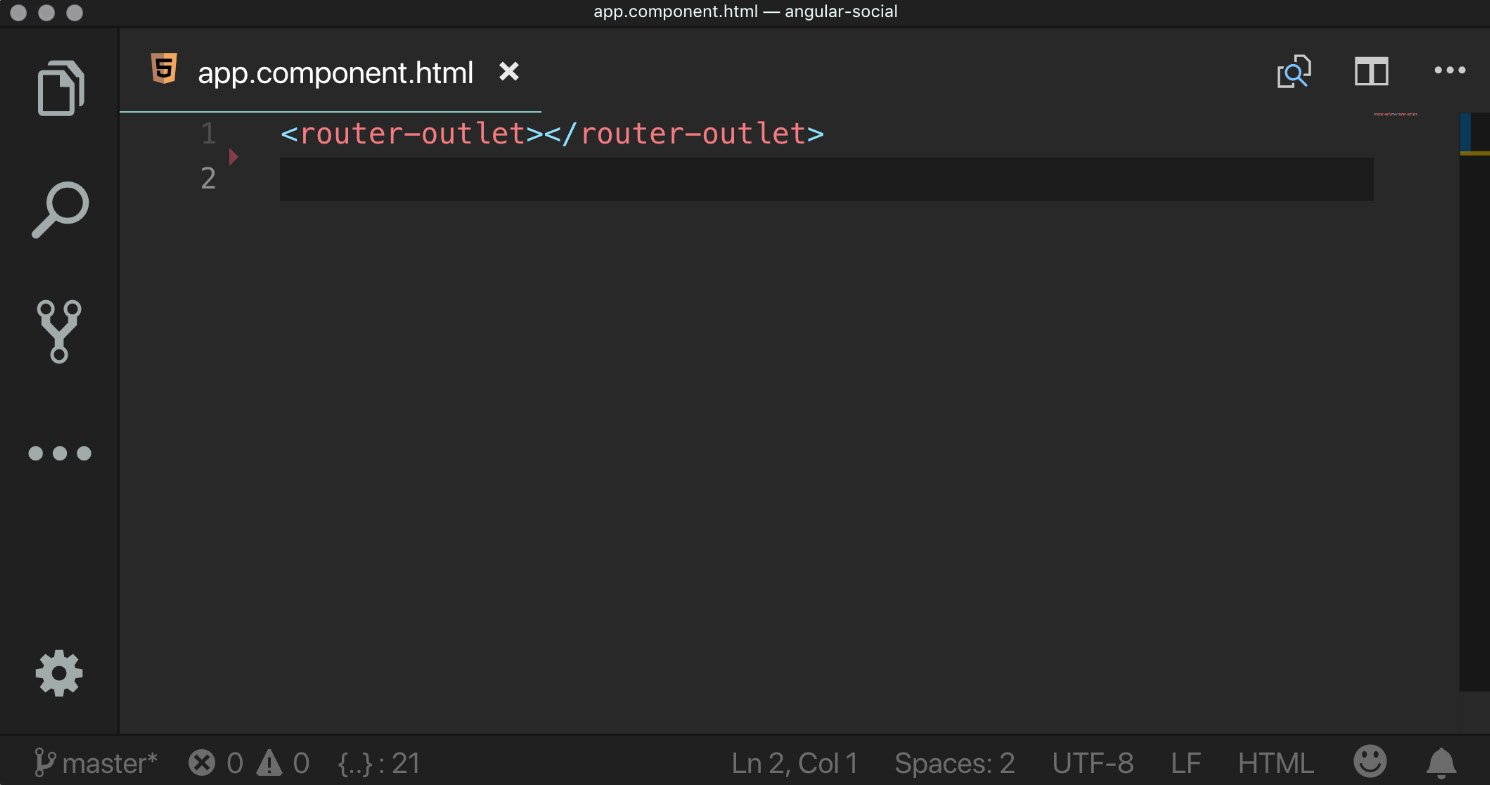
![Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub](https://user-images.githubusercontent.com/8202327/54881053-04694680-4e4c-11e9-8ca3-560023b14490.png)