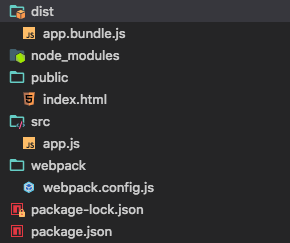
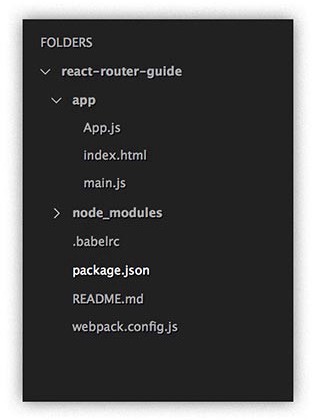
![How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/react-setup-hz.jpg)
How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji

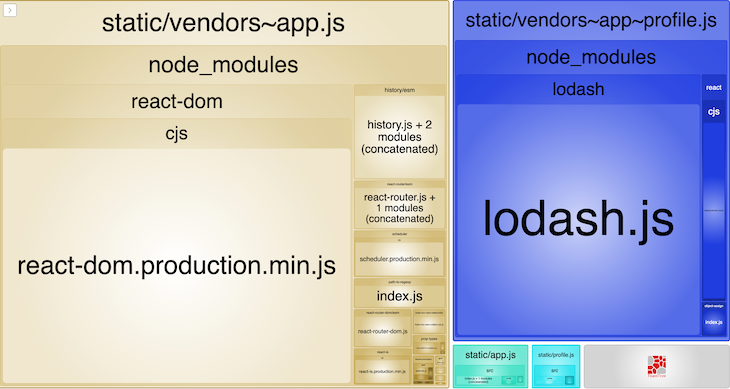
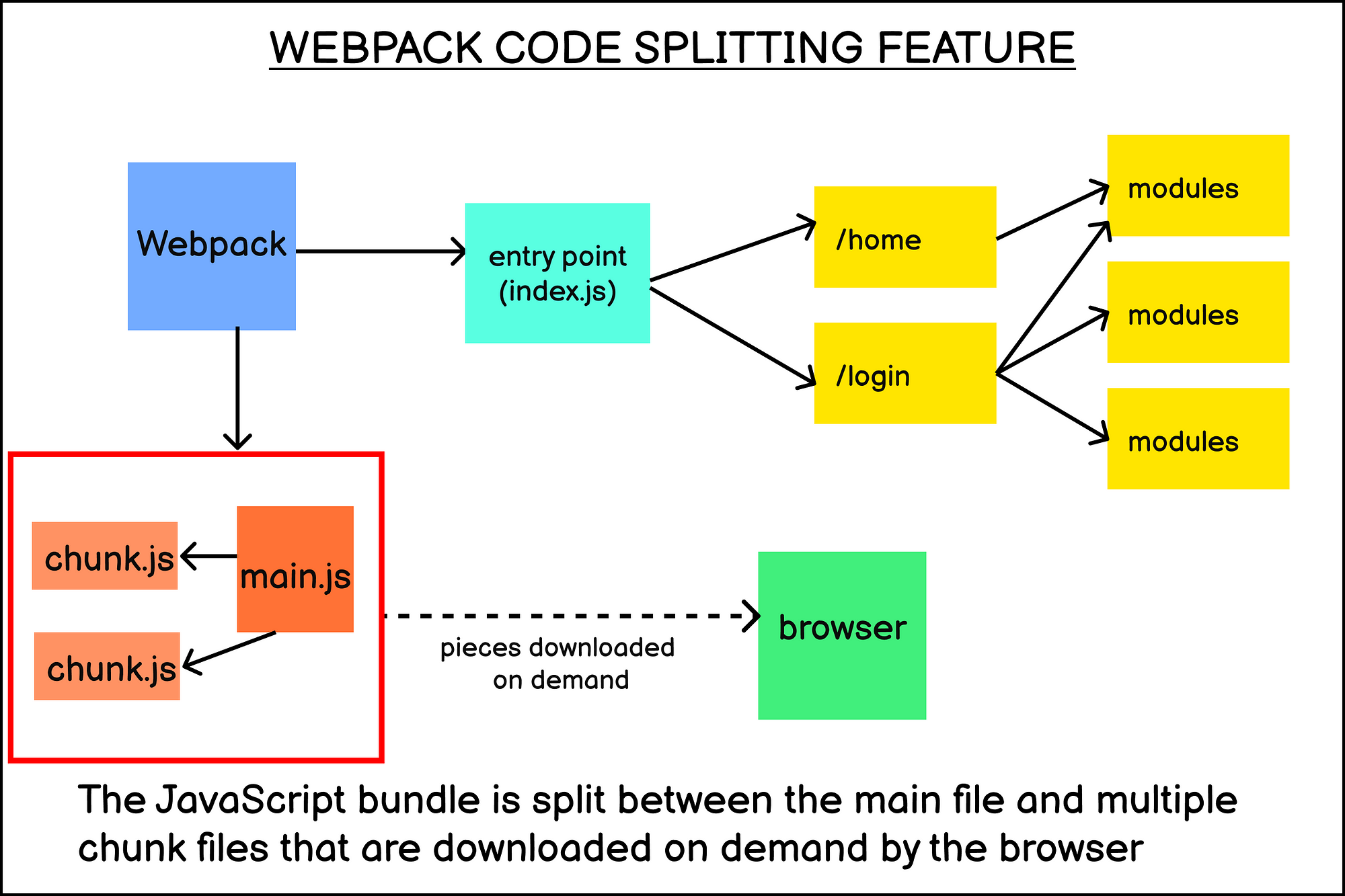
Route-Based Code Splitting with Loadable Components and Webpack | by Jonathan Schwarz | priceline labs | Medium

Code Splitting using Lazy Loading with React, Redux, Typescript, and Webpack 4 | by Aviv Shafir | Innovid
![How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/vue-setup-hz.jpg)