
Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

react-router@3.x→4.x】動かない。。アップデートで困っている人が読む記事(props(history, location, match等)をRouteから渡したい!!) | 武骨日記

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub


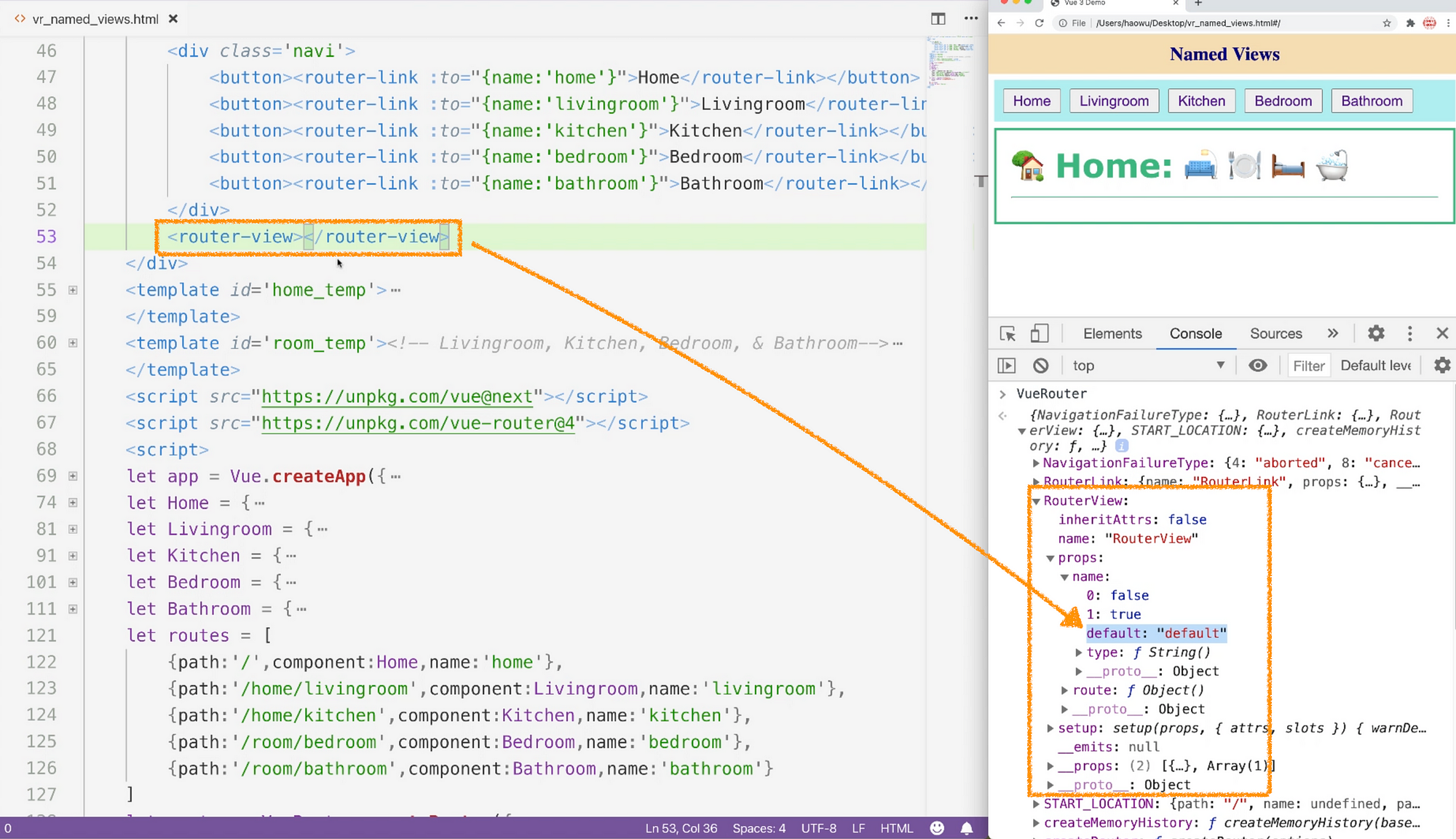
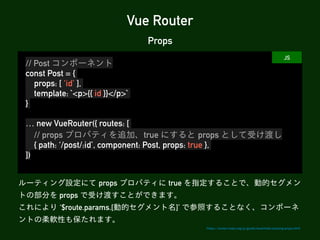
![vue.js] routerでpropsに値を渡してURL遷移する - 1分技術ブログ vue.js] routerでpropsに値を渡してURL遷移する - 1分技術ブログ](https://m.media-amazon.com/images/I/51z65rpIUxL.jpg)


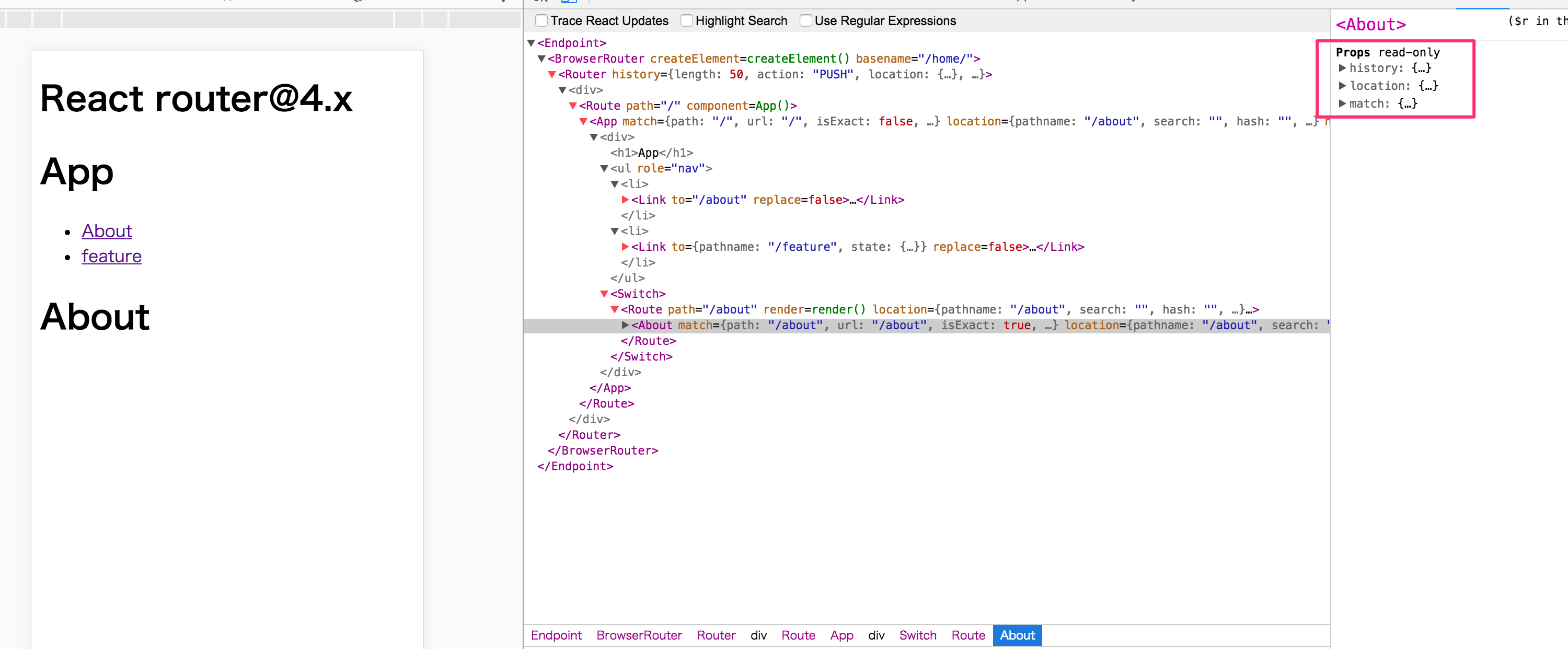
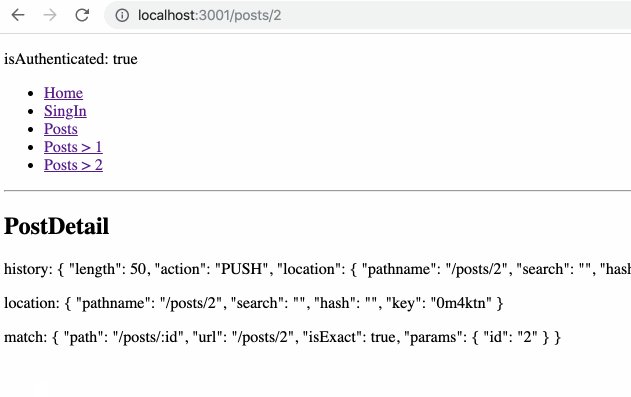
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)













![React_13] - React-Router ( Props ) : 네이버 블로그 React_13] - React-Router ( Props ) : 네이버 블로그](https://blogthumb.pstatic.net/MjAxNzEyMDhfNCAg/MDAxNTEyNzEwMTAxMDY1.PwnNDatxsFOlBx3rCpaSBOgKmXhButZXs3vXQZ9H8pgg.XbbDUt4Dgxw0Qk6TEP4Tez9R14ek8aqdTkU3PioG_bYg.PNG.backsajang420/image.png?type=w2)
