
Mastering React Lazy, Suspense, and Dynamic Components: Boosting App Performance and Loading Efficiency in React 18 : r/react

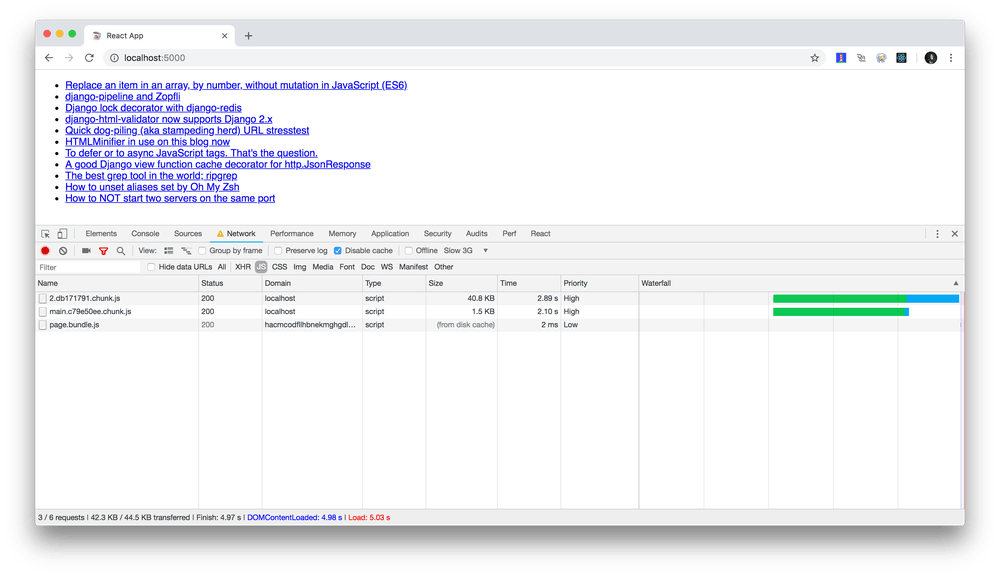
Performance Optimization by code-splitting | React lazy and Suspense | by Bibek Magar | wesionaryTEAM

You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English
GitHub - pritomkucse/react-lazy-loading-component: Lazy Loading React Components (with react.lazy and suspense)

Code-Splitting CRA with React Router with React.lazy and Suspense Beginner guide | by kirti kaushal | Geek Culture | Medium

Addy Osmani on X: "✂️ Learn to add code-splitting (powered by React.lazy() and Suspense) to your React app: https://t.co/nLpnNgenqp For code-splitting in a server rendered app, see Loadable Components / React Loadable.