javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow
Include jQuery, Popper.js, and Bootstrap JavaScript assets · Issue #65 · nairobilug/pelican-alchemy · GitHub

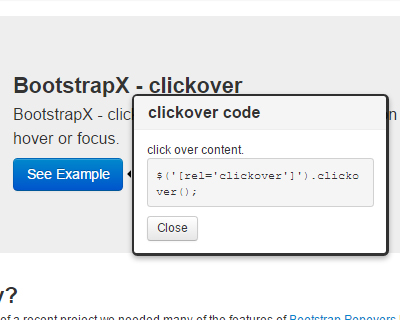
javascript - How to position a dropdown relatively to body, not parent, with popper js - Stack Overflow

![JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt](https://static.packt-cdn.com/products/9781789953756/cover/smaller)