typescript - Angular2 cannot find router_providers, locationstrategy in @ angular/router - Stack Overflow

How to remove parenthesis in URL when using child/ auxiliary routes (named routers) in Angular2? - YouTube

How to reuse rendered component in Angular 2.3+ with RouteReuseStrategy | by Pavel Gerasimov | Medium

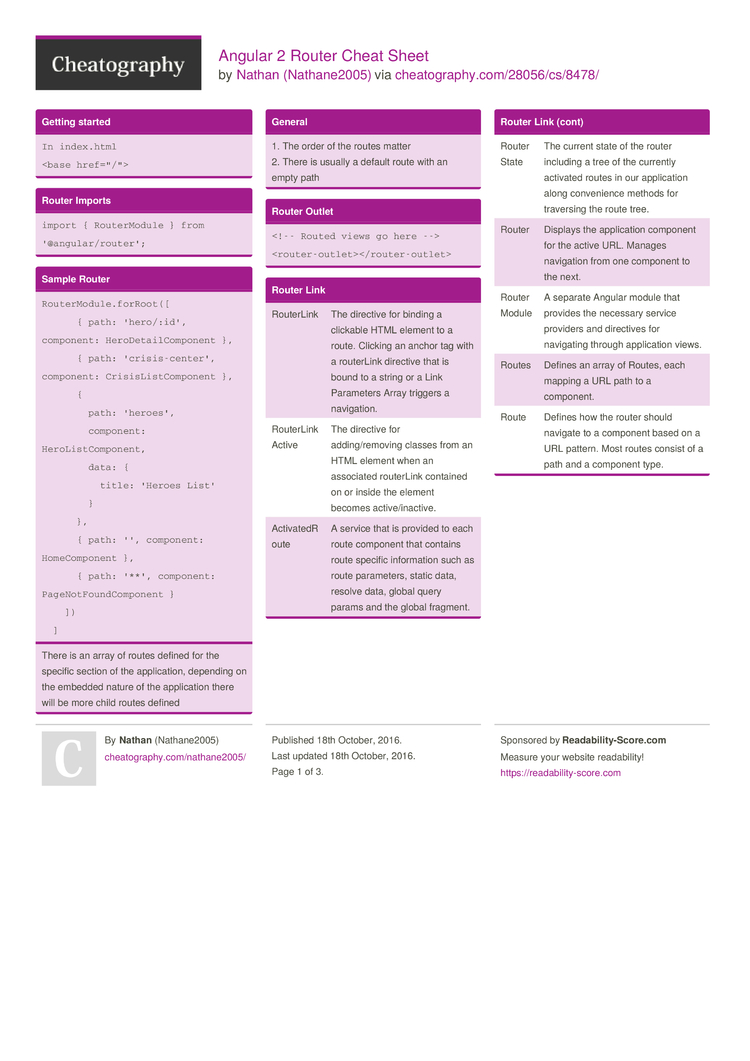
Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

javascript - How to implement RouteReuseStrategy shouldDetach for specific routes in Angular 2 - Stack Overflow