
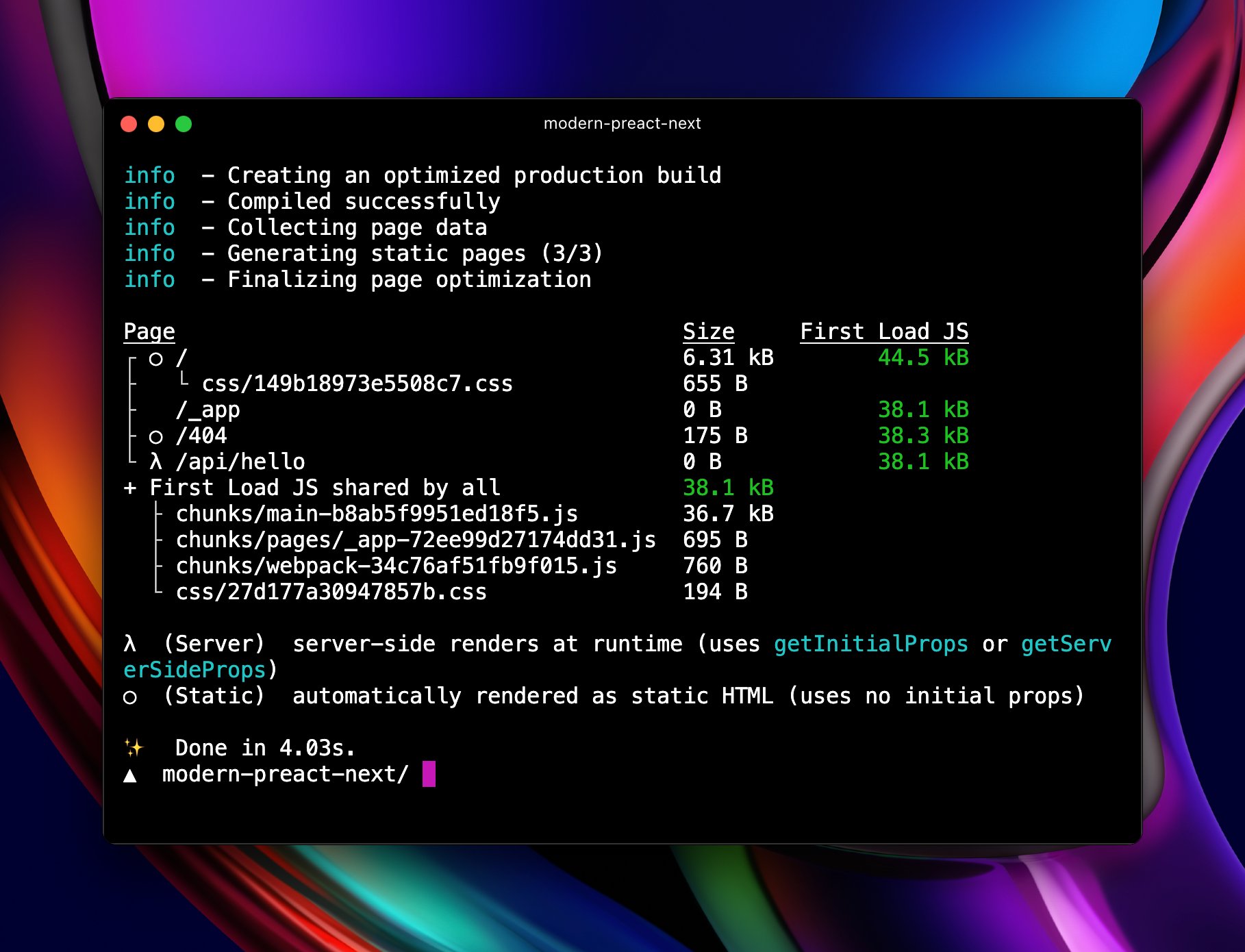
Lee Robinson on Twitter: "@amacarthur @zachleat @remix_run @nextjs @preactjs Next.js + Preact + only shipping modern JS drops this quite a bit. Shown below: a few lines changed in `next.config.js` and adding `

Prop `className` did not match. Server: "chakra-button css-4xx2wk" Client: "chakra-button css-1e2mwvd" · Issue #7559 · chakra-ui/chakra-ui · GitHub

javascript - Warning: Prop `className` did not match ~ Material UI css arbitrarily breaks on reload - Stack Overflow

NextJS & SSR Bug: Warning: Prop `className` did not match. Server: "css-1ignaq9" Client: "css-1xh7umy" · Issue #684 · chakra-ui/chakra-ui · GitHub

Different classes on server and client when using css prop · Issue #2538 · styled-components/styled-components · GitHub









![FR] PROP-HUNT | Hide'n'Seek [Fast-DL] 91.121.220.103:27080 — CSS server info and statistics FR] PROP-HUNT | Hide'n'Seek [Fast-DL] 91.121.220.103:27080 — CSS server info and statistics](https://tsarvar.com/share/Server+CSS+%5BFR%5D+%E2%98%85%E2%98%85%E2%98%85+PROP-HUNT+%7C+Hide%27n%27Seek+%E2%98%85%E2%98%85%E2%98%85+%5BFast-DL%5D+91.121.220.103%3A27080.jpg?g=3&h=4106)