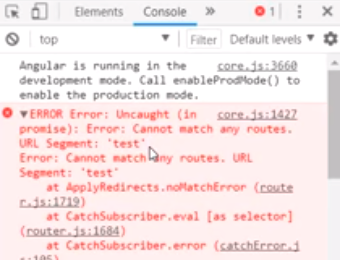
angular - ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list' Error: Cannot match any routes. URL Segment: 'list' - Stack Overflow

angular - uncaught (in promise): Error: Cannot match any routes. URL Segment: application - Stack Overflow