
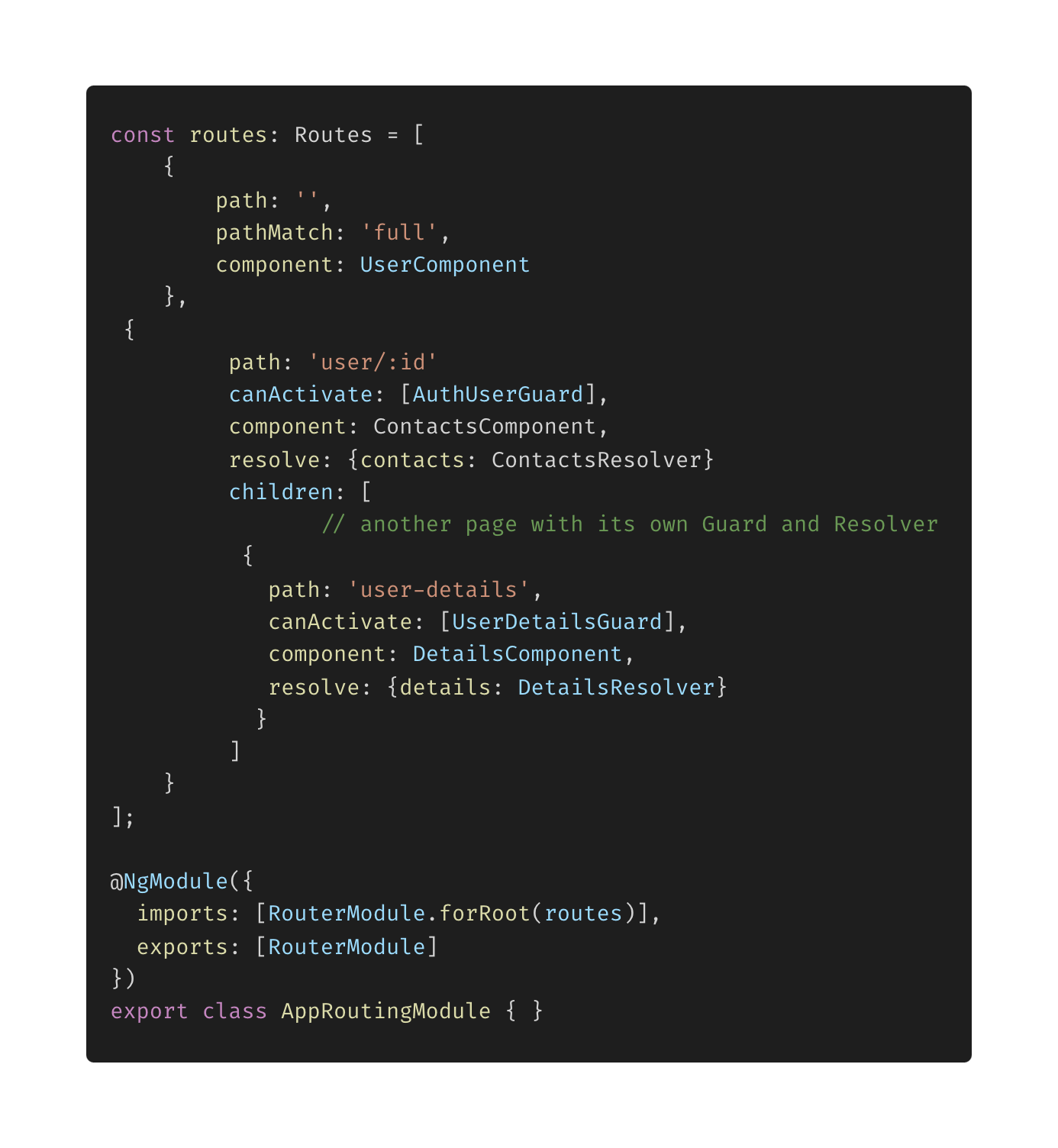
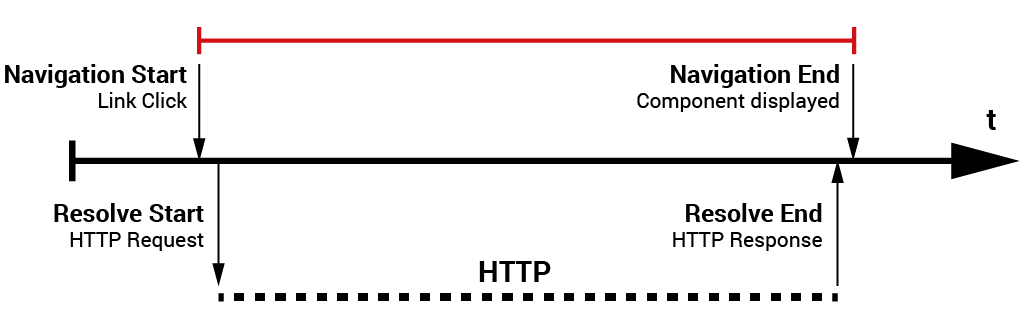
In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium

Route Guards in Angular. In any web application, security is… | by Raghuvardhan Karanam | Oct, 2023 | Medium

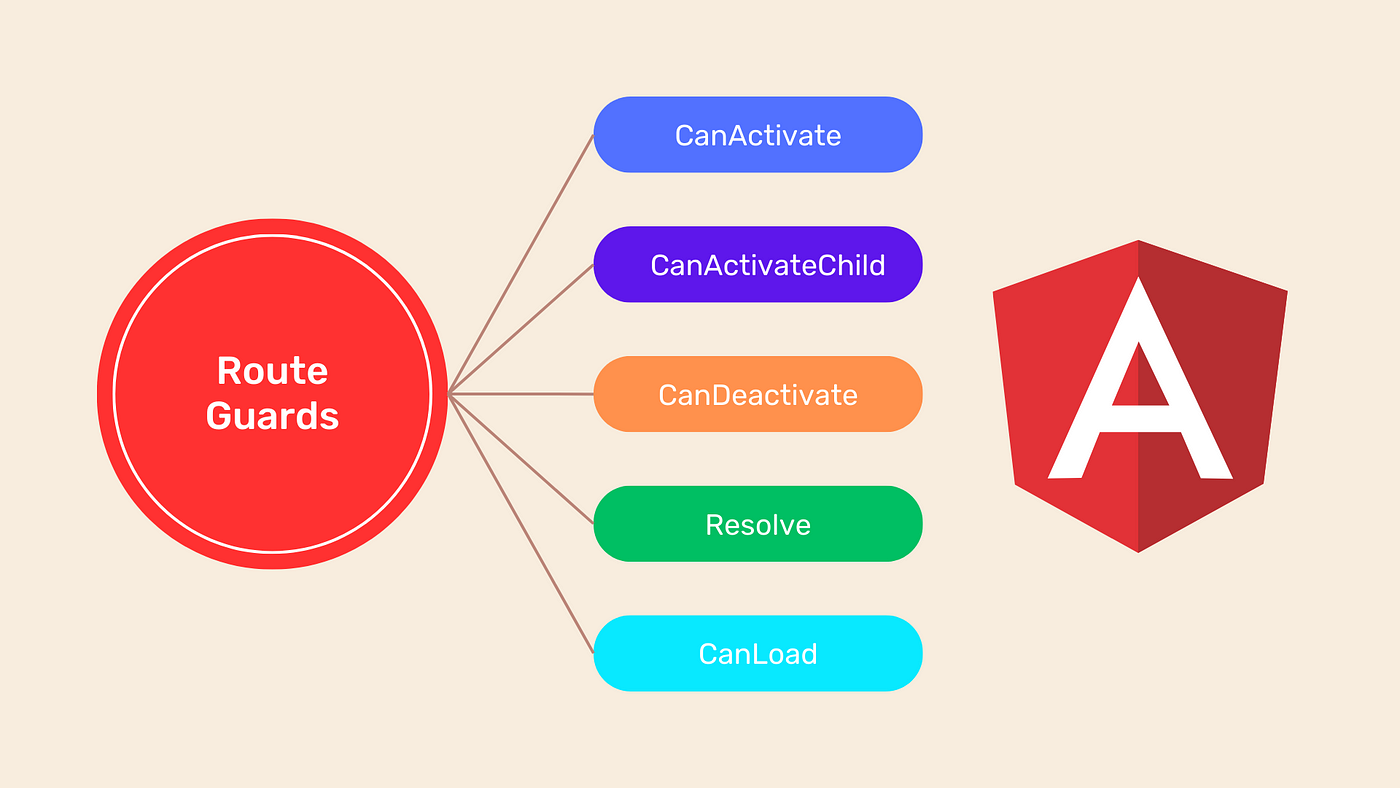
Router Guards In Angular (canActivate, canActivateChild, canDeactivate, canLoad, resolve) | by Bittu Kumar | Oct, 2023 | Medium

typescript - Multiple Angular 9 Route Resolvers creates error "Error: Uncaught (in promise): EmptyError: no elements in sequence" - Stack Overflow
Use injector of parent route component in resolve and guard · Issue #21028 · angular/angular · GitHub






![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)


![How to Add Route Resolvers in Angular [Angular Series] - YouTube How to Add Route Resolvers in Angular [Angular Series] - YouTube](https://i.ytimg.com/vi/fBJ-ziQdPuM/maxresdefault.jpg)



![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)